New Theme: Chunky Poster

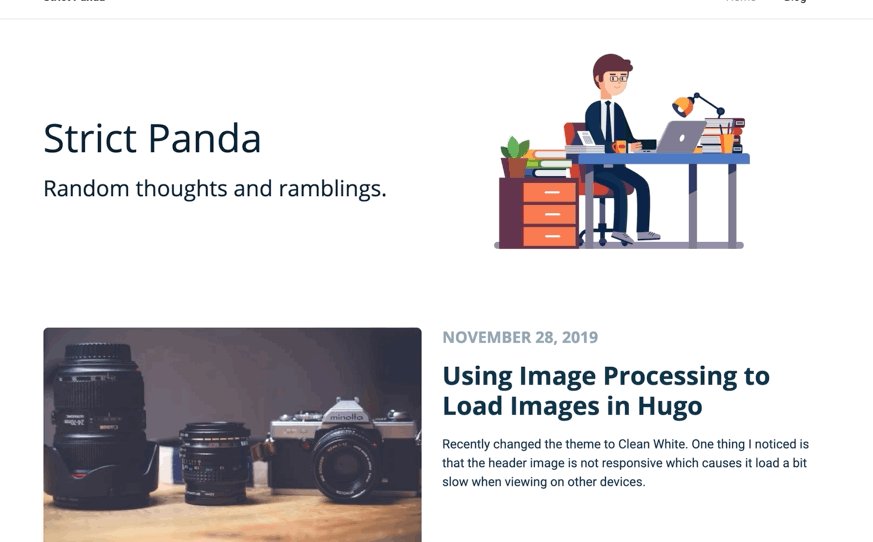
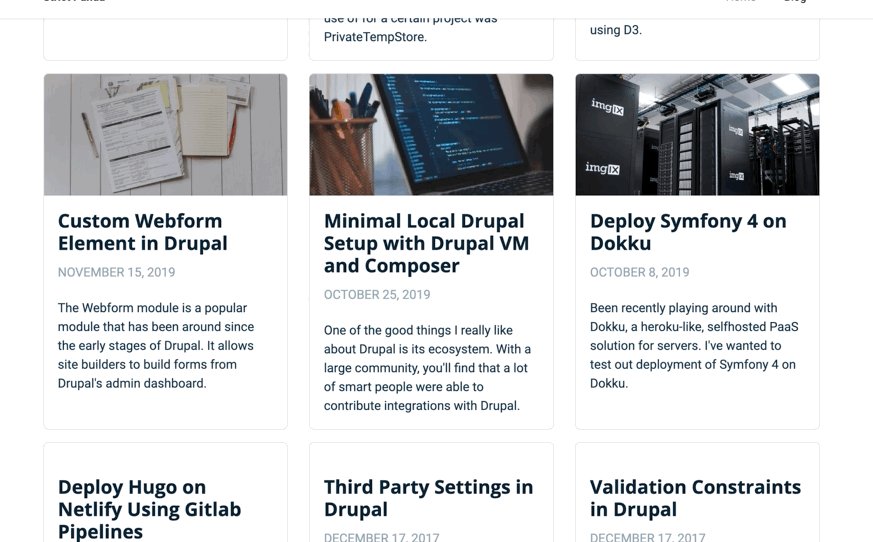
I’ve recently published the theme Chunky Poster. Been working on the theme for a few nights now and finally got the basics down. I’ve also updated my blog to use the theme. The demo can be found here.

The theme uses Bootstrap 4 and is based on the Prisma blog.
Features
Multi-author
The multi-author feature is based on this blog post. It uses taxonomy for the authors and has a layout defined for the list of content for the author. An example is this which is found on the demo site.
Image Processing
It utilizes image processing to process the appropriate image sizes for the card layout and cover image.
Basic i18n
It has basic multilingual support although there isn’t much translation for strings.
Syntax Highlighting
Most Hugo themes use Highlight.js for syntax highlighting as the javascript library. The theme uses Prism instead. The library also supports various languages.
LazyLoad
There seem to be a lot of websites nowadays using lazy loading that utilizes Intersection Observer API to load images. I found the library lazyload and included it on the theme to lazy load the cover images.

Comment System
I’ve been using a self-hosted Commento that I have added on the previous theme of the blog. I’ve added basic support for this on the post content pages.
Development
Development uses webpack.
For customizations, you can do yarn watch and make the necessary changes for webpack to update the manifest found at data/chunky-poster/assets.json.
As for the production build, after finalizing the changes, there is a need to do yarn build so that the manifest will point to the production build files.
I’ve used dynamic imports during development which utilizes code splitting to generate the files although I’ve had trouble with this in production which seems to be a common issue. It suggests using publicPath although I need to be able to set it dynamically. I ended up disabling chunks in production instead.
Future
I think there still needs a lot of fixing and support for other basic features of Hugo although I am quite satisfied with its current status. I will be continuously updating the theme to include these changes.
I am also planning to add other features later on.



